Feature flags
Manage the visibility and availability of features without code deployment.
Feature flags (also known as feature toggles) give you flexibility over which features or functionality are active in your application without needing to redeploy or modify your code. This means you can test new features in specific environments, roll out updates gradually, or turn off problematic functionality—all without disrupting your production environment.
Whether you're running A/B tests, doing phased releases, or managing risk, feature flags help you stay in control through the development and deployment process.
Feature flags in Atono
In Atono, feature flags are integrated directly into stories, so you can toggle features on or off right from the stories you're working on. This connection between stories and feature flags lets you manage a feature's lifecycle without touching your codebase.
Once you've added a feature flag to a story in Atono, you'll need to integrate it into your code to start using it. To help get you started, we provide Node.js sample code that shows how to reference the feature flag and environment in your project. For more details, see the guide on Implement a feature flag in your application.
Add a feature flag to a story
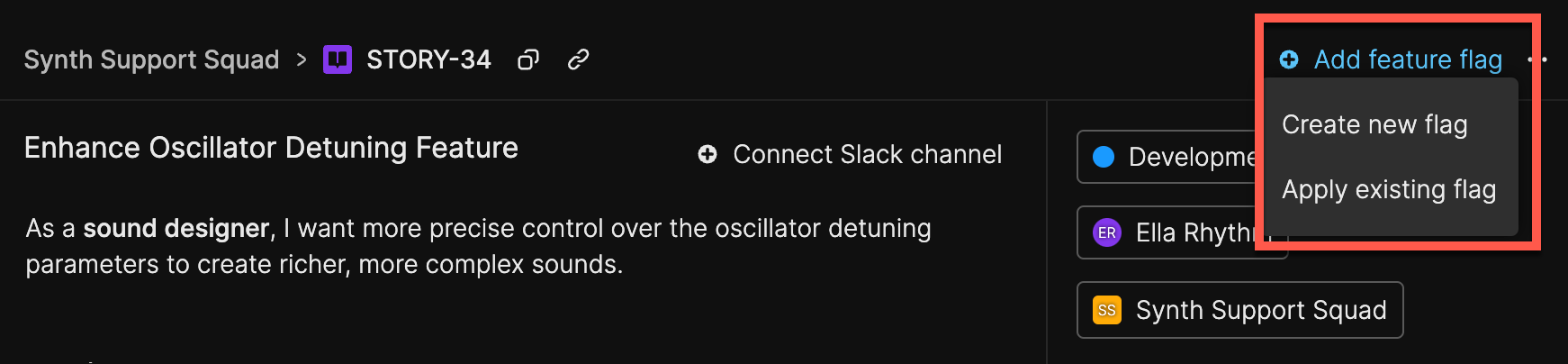
Anyone in your workspace can create a feature flag, and anyone can apply an existing flag to a story in Atono. When adding a feature flag to a story, you can either create a new flag or apply an existing one.

Create a new feature flag
Creating a new flag is ideal when you're introducing a feature that isn't yet connected to existing functionality. This approach lets you test and deploy the feature independently, ensuring it performs as expected without affecting other areas of your application.
- In the story header, click Add feature flag.
- From the menu, select Create new flag.
- In the Create new feature flag dialog, provide a unique name and optional description.
- The Name field suggests a name based on your story, which you can modify. Flag names must be unique, start with a lowercase letter or underscore, and include only lowercase letters, underscores, and numbers. Names should be between 4 and 30 characters long.
- A description provides context for others, explaining what the flag controls and the impact of enabling it.
- Click Create feature flag to save, or click X to cancel.
As the creator, you'll automatically be assigned Owner permissions of the flag. While others can apply the flag to their stories, only the owner can remove it. You can also manage the flag permissions to decide who else can configure or manage the flag.
Add an existing feature flag
Applying an existing feature flag is useful when your new development extends or enhances an existing feature. This ensures consistency and enables you to control all related parts together, reducing the number of flags you need to manage.
-
In the story header, click Add feature flag.
-
From the menu, select Apply existing flag.
-
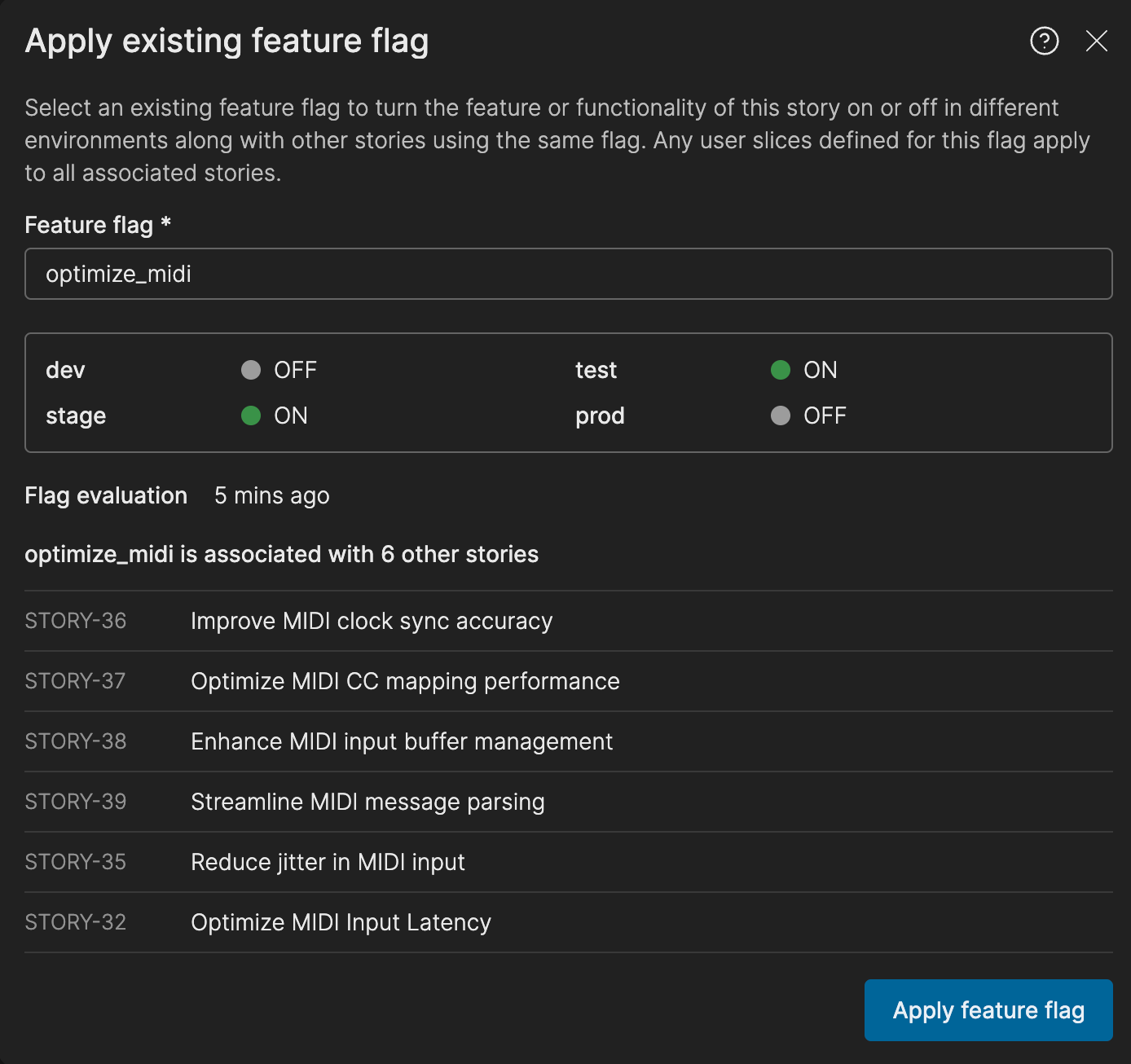
In the Apply existing feature flag dialog, use the search box to view suggestions, or search for a flag by name or story ID.
-
Select a flag to view:
- The flag's ON or OFF status in each environment.
- The last time the flag was evaluated.
- Other stories that are using the flag.

- Click Apply feature flag, or click X to cancel.
- If the flag is turned on in any environment, you'll be warned that applying it to the current story will immediately enable its functionality in those environments.
Edit a flag's name and description
Over time, you might need to update a feature flag's name or description to match new conventions or clarify its purpose.
Only feature flag owners and workspace Administrators can edit a flag's name and description.
- In the story header, click the feature flag's name.
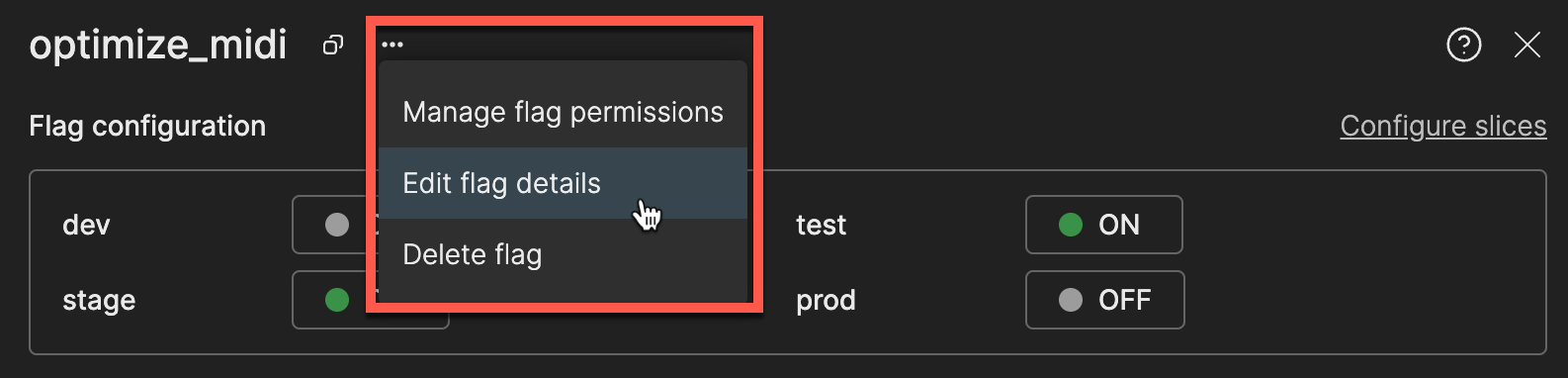
- In the flag configuration dialog, click the ellipsis (...) icon.
- From the menu, select Edit flag details.

- In the Edit flag details dialog, update the name and description.
- Click Update details to save your changes, or click X to cancel. You'll return to the flag configuration dialog.
- Click Save configuration.
Be cautious renaming flagsRenaming a flag without updating all code references may cause unexpected behavior. If the SDK encounters a flag that doesn't exist it will use the default value specified in the code and log an error.
Remove a feature flag from a story
If a feature flag is no longer needed for a story, you can remove it without deleting the flag itself. This keeps the flag available for other stories or future use while ensuring the current story is unaffected.
Any user with access to a story can remove its feature flag.
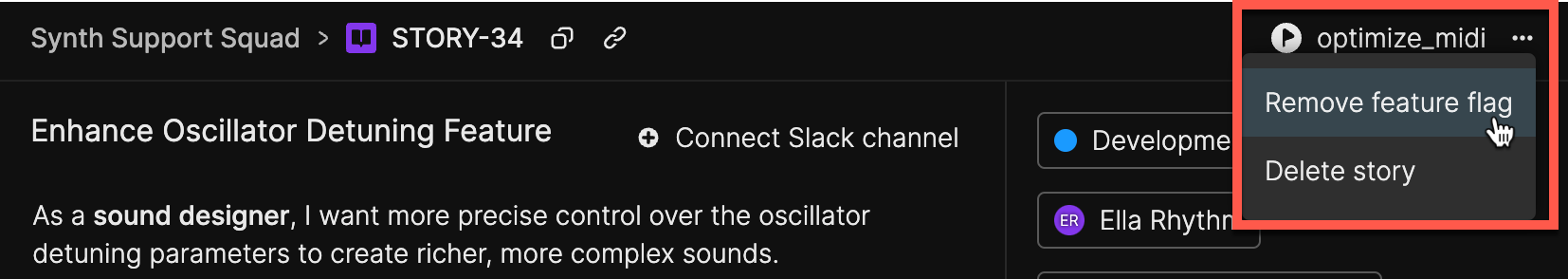
- In the story, click the ellipsis (...) icon next to the feature flag's name.
- From the menu, select Remove feature flag.

- If the flag hasn't been evaluated yet, confirm removal in the Remove feature flag from story dialog by clicking Remove flag from story.
- If the flag isn't associated with any stories, the Delete feature flag dialog will appear for flag owners and users with higher level permisisons. Confirm deletion by clicking Delete feature flag or select Don't delete to keep the flag.
Delete a feature flag
When a feature flag is no longer needed—whether the feature has been fully rolled out, deprecated, or the experiment is complete—you can delete it.
Only flag owners and workspace Administrators can delete feature flags.
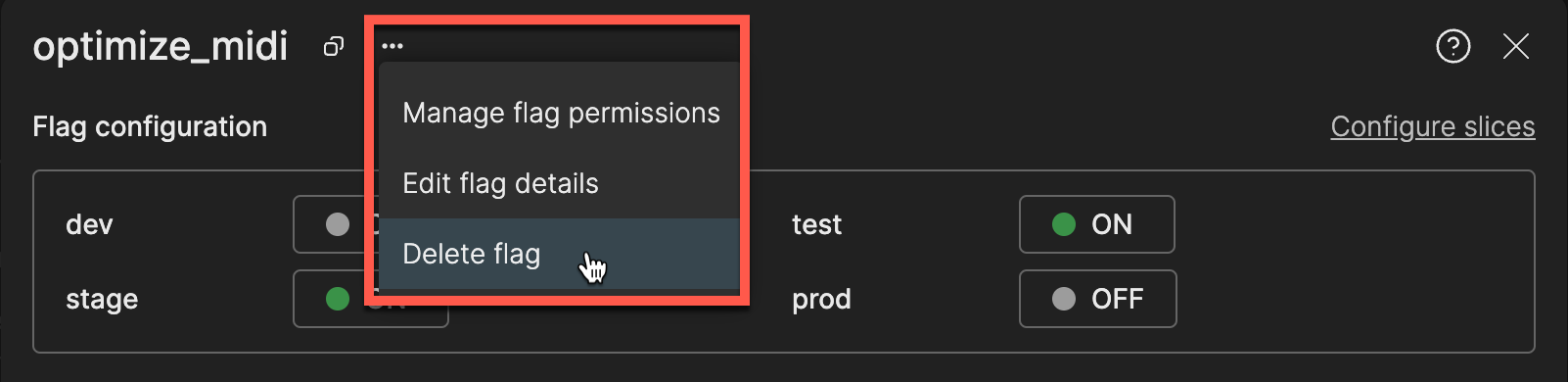
- On a feature flag's configuration screen, click the ellipsis (...) icon.
- From the menu, select Delete flag.

- In the Delete feature flag dialog, type the flag's name, then click Delete feature flag, or click X to cancel.
If the feature flag is currently associated with any stories, it will be removed from those stories before deletion. If you haven't already, be sure to remove any code that references the feature flag from your application.
Don't forget to delete the flag from your codeDeleting a flag without removing all references in the code may cause unexpected behavior. If the SDK encounters a deleted flag, it will use the default value specified in the code and log an error.
Updated 28 days ago
